- Published on
Milestone 项目日志 #1:落地页初步完成
- Authors

- Name
- Aldrin
今天完成了「Milestone · 里程碑」项目的第一块积木 —— 官网首页(Landing Page)。虽然只是第一步,但它承载着我对这个产品愿景的起点落地。
🧩 项目起源
Milestone 最初诞生于我博客系统中的一个实验性模块 —— SkillMap,主要用于记录和可视化我的前端技能成长路径。随着模块不断演化,我逐渐意识到它具备更大的潜力:不仅服务于我个人,还可以作为一个产品,帮助更多终身学习者规划自己的成长路线。
于是我将其正式从博客中拆分,独立为项目:
📍 当前访问地址:https://ms.gt2kk.cn
它将围绕“技能图谱 + AI 推荐 + 路径协作”逐步构建完整产品形态。
🧭 背景设想
Milestone 是一个聚焦“技能结构管理 + 职业路径规划”的终身学习辅助工具。它的目标并不只是“展示技能”,而是构建一个“成长地图”,围绕以下核心问题展开:
- 如何从职业目标反推技能路径?
- 如何以图谱的方式清晰梳理技能模块与依赖?
- 如何通过 AI 结合社区数据做路径推荐与优化?
而这个落地页,就承担了最基础的一件事:解释产品,建立信任,引导注册。
⚙️ 技术选型
为了保持现代、灵活和可维护性,我采用了以下技术组合:
- Next.js 15 App Router — 页面与布局解耦,构建清晰的模块结构
- Tailwind CSS v4 — 原子化样式增强开发效率与主题切换支持
- TypeScript — 类型保障 + 组件可维护性提升
- Zustand 5 — 轻量状态管理,用于未来路径图谱和 UI 状态
- next-themes — 支持系统主题自动识别与切换
- next-intl 4 — 实现中英文国际化(通过 Cookie 控制而非路由前缀)
🧱 页面结构拆解
落地页整体采用分区模块化布局,便于后续扩展与独立测试,结构如下:
- 导航区: LOGO + 多语言切换 + 主题按钮 + 注册入口
- 英雄区 HeroSection: 产品主张 + 动画背景 + CTA 按钮
- 功能区 FeatureSection: 产品三大核心价值卡片(可视化路径 / 智能推荐 / 社区共建)
- 示例区 PathSamplesSection: 六种学习路径样例,用于传达“图谱”落地能力
- 召唤区 CTASection: 高对比 CTA,引导用户注册 / 探索
- 页脚 Footer: 四列导航 + 版权信息 + 未来入口保留
整体设计风格遵循:清晰、理性、现代、可主题切换。
🔧 开发重点
- ✅ 使用
next-intl+NEXT_LOCALE实现无前缀多语言切换 - ✅ 暗黑/明亮模式切换采用
next-themes+ Tailwind class 方案 - ✅ 所有组件均支持响应式,并支持未来页面嵌套 / Slot 插槽拓展
- ✅ 所有布局组件均拆分为独立模块,适配未来服务端数据注入
🚀 部署策略
- 使用
pnpm管理依赖,支持更快的 install 和更少的空间浪费 pm2+Next.js start保持部署进程稳定(fork 模式)- SEO 配置已添加:
<title>/<meta>/<og:image>等基础卡片信息 - 支持 favicon / og-image 自动生成,并使用
next/metadata导出
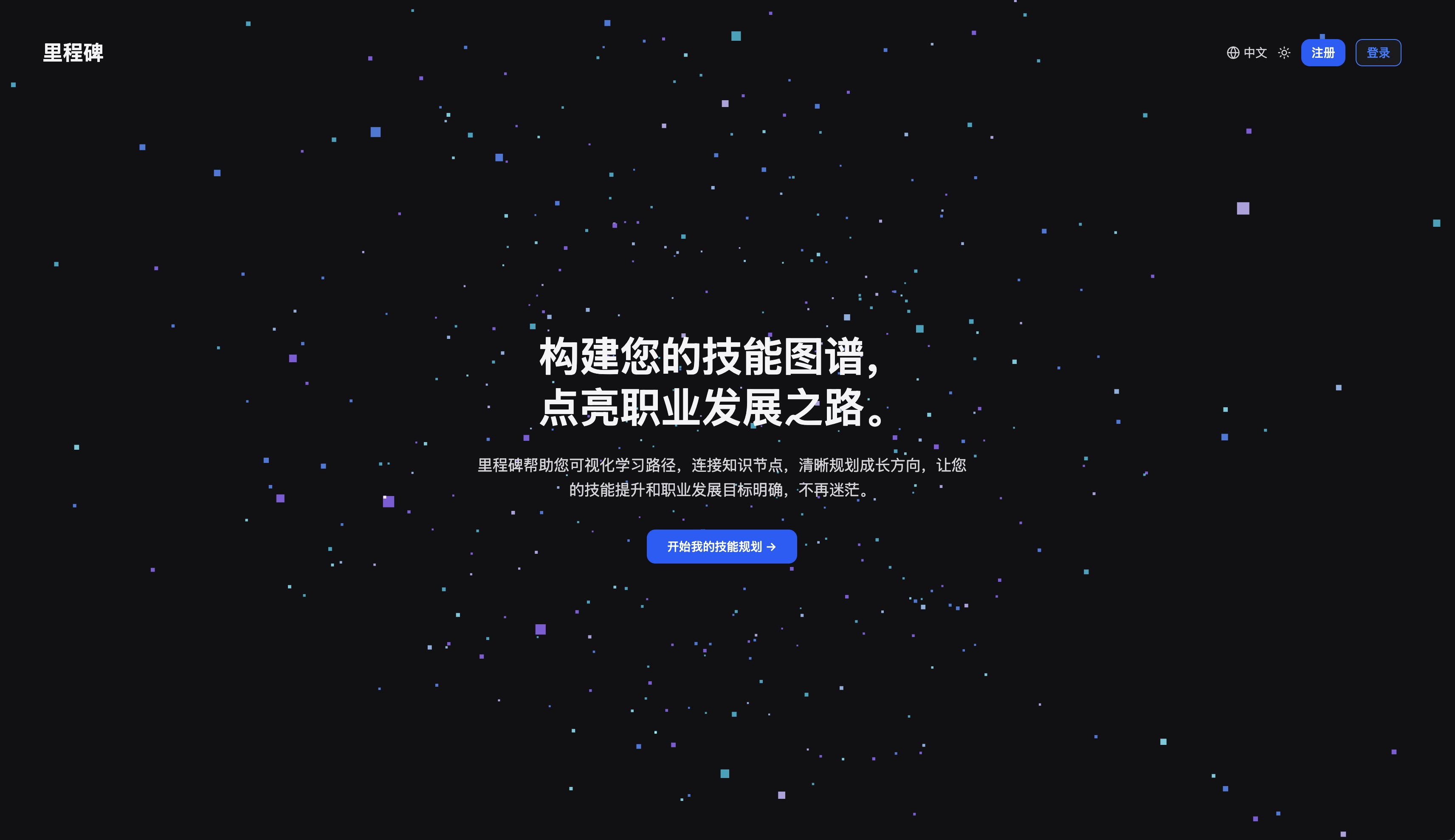
📸 页面预览
以下是 Milestone 在暗色模式下的预览图:

📌 下一阶段计划
- 🎯 集成 SkillMap 图谱引擎(基于 React-Force-Graph)
- 🧠 引入 AI 路径推荐模型,结合上下游节点提示能力
- 💾 使用 Supabase 存储用户自定义路径图谱 + 版本管理
- 🔐 完善注册登录流程,引入权限与用户数据隔离
🎯 最后
Milestone 的第一块积木落下,虽然只是起点,但我对后续的构建路线已有清晰图谱。
如果你也在探索职业成长或终身学习路径管理,欢迎访问:https://ms.gt2kk.cn 并持续关注这个项目。